本文共 3396 字,大约阅读时间需要 11 分钟。
制作
Q1:我这边做了个测试,把场景中的物件进行StaticBatch,用Lightmap烘焙,并且在烘焙完记录每个物件Renderer的lightmapindex and offset,然后在运行中,我删除了生成的LightingData.Asset,自己设置了Lightmapsetting,并且恢复了每个物体Renderer的Lightmapindex and offset, 结果我发现烘焙出来的场景Lightmap还是不对的。我怀疑是不是LightingData.Asset 还记录了别的东西,想问问看UWA有没有什么经验呢?
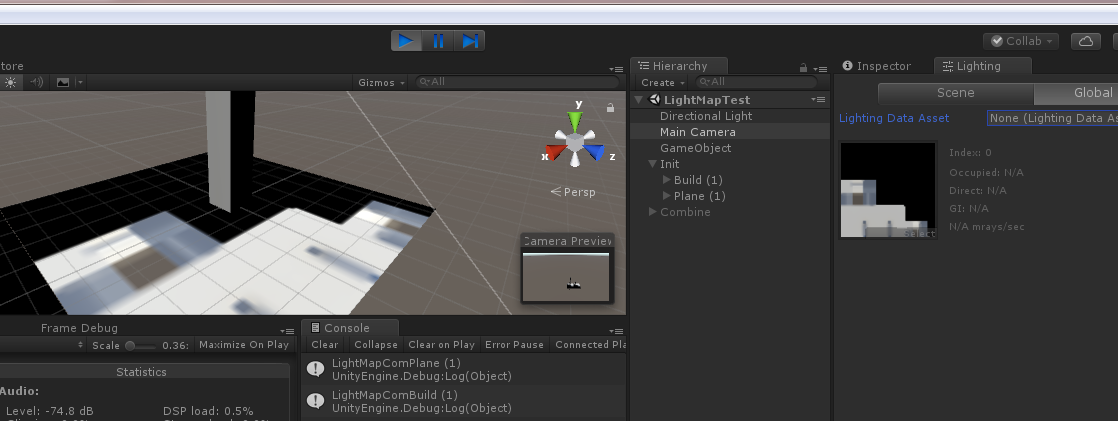
 我在answer.uwa4d.com上打包一个测试用例,打开Scene/LightMapTest.unity 这个场景即可。
我在answer.uwa4d.com上打包一个测试用例,打开Scene/LightMapTest.unity 这个场景即可。 这个问题还是出在Static Batching上。经过测试我们发现如果去掉场景中物件的“Static Batching”标记,换成手动Batching,即采用StaticBatchingUtility.Combine的方式结果就正确了。
同时,我们发现使用LightingData.Asset时,开启Static Batching与不开启都正确,因此我们认为LightingData.Asset可能记录了与CombinedMesh有关的数据,导致如果仅仅使用gameobject的LightMap参数无法正确读取CombinedMesh的LightMap UV。另外一种可能是Unity的一个Bug。
最后,我们建议采用上述手动Batching的方式,即可解决此问题。
该问题来自UWA问答社区,如您对该问题仍有疑问,可以转至社区进行进一步交流。
https://answer.uwa4d.com/question/59c0d16c5cd7219d3bbfb3b3制作
Q2:我们场景中有两种Unlit物体,一种是在脚本中通过Mesh顶点色(Mesh.colors)赋颜色值,一种是用Shader属性传递颜色值,在Gamma颜色空间时两种物体的渲染颜色是一致的:
我能想到的有两种可能性:
1)顶点色的颜色值在Shader中没有被正确处理; 2)右边使用贴图的导入设置中sRGB的选项有错误。看上去左边的在线性空间下变亮了,而右侧的方块颜色在两种Space下差别不大,因此推测第一种的可能性比较大,顶点色在很多情况下并不被当作颜色处理,而作为值来存储,所以有可能这里处理有问题。至于为什么变亮了,感觉是值经过了伽马校正变大了。
Unity有接口在两种颜色空间下转换,建议题主可以查一下,在Shader中修改代码来排查下是哪里的问题。
该问题来自UWA 社区,感谢贾伟昊提供了回答,如您对该问题仍有疑问,可以转至社区进行进一步交流。
https://answer.uwa4d.com/question/59c387de79a00b1e16da7414UI 制作
Q3:当使用Linear设置时,UI上图片透明度等也跟着变化,出来的效果与美术人员的需求不一样。请问有什么办法可以让UI不使用Linear或者让UI可以在Linear影响下也正常呢?
推荐题主可以看下这个帖子
https://forum.unity.com/threads/bug-with-bypass-srgb-sampling.282469“When switching to linear mode it (greatly) changes how blending works, this is because when sampling only the rgb channels are linearised as it is assumed the alpha is a linear scale representation already.”
简单说,这是正常现象,里面有三种解决方法:
1)改资源的 alpha 通道: Reauthor the content for linear blending (this is supported in photoshop).
2)用 Shader 提前处理下颜色空间的转换: Add a workaround in the shader if in linear space to ‘pretend’ the alpha from the source texture is in the correct format. 3)用屏幕后处理来绕过 UI 的 linear 处理。 可以直接搜 topsekret 的回答。
该问题来自UWA问答社区,如您对该问题仍有疑问,可以转至社区进行进一步交流。
https://answer.uwa4d.com/question/59c1e5c66c8b329c76a5f66e制作
Q4:我们项目在实现显示部分模型像素的时候用了Builtin的Cutout Shader,还有一种方式是用Blend,也就是把Alpha设成0。我想请教下这两种方式有什么区别?性能上哪个好?在什么情况下使用比较高效?
答案一:功能上,Alpha Test无法实现半透的效果,只能让物体的某些部分按照Alpha的值“透”或者“不透”,Alpha Blend可以做到半透,但是在多个Alpha Blend的物体重叠的情况下,由于不写Z会导致先后顺序可能存在问题。
由于Alpha Test的实现是基于discard的方式,即在PS里发现Alpha的阈值不符合要求,就将该像素丢弃掉不进行渲染。这种方式会导致使用了类似early-z技术的GPU优化失效,导致性能下降。 另外,知乎上有讨论——“对于PowerVR系列而言会影响HSR(隐藏面消除),打断ISP处理覆盖同一像素的几何体(更具体一点,ISP要得到PS执行后的结果才能正确进行HSR,在这一过程中,所有覆盖了带有discard操作像素的几何体全部都要等待)”。
参考:https://www.zhihu.com/question/27875435所以整体来说,在移动设备上,Blend具有更高的性能,但是有些效果未必能够达到,结果可能不是美术设计想要的效果,特效中用得较多。
题主也可以参考乐乐的这篇:http://blog.csdn.net/candycat1992/article/details/41599167感谢贾伟昊提供了以上回答
答案二:不考虑硬件去讨论这个问题有点形而上学,另外,实际使用中还要考虑Overdraw的影响,而不是单纯的一层像素,再有就是,网上很多资料其实已经落后了。所以在知乎上搜这个问题,会有大牛告诉你Blend更快,但是会马上有人把测试截图贴出来说看我们的实测数据“test明显更快”。
建议题主分别用Mali,PowerVR,Adreno的移动设备来测一下就知道差异了。 另外,PowerVR的HSR,楼主可以试试看用PowerVR Tool,看看Blend和Test,是不是像传说的那样,都不能开启HSR,可能会有意向不到的结果。目前我们测试最后的结论是,尽量还是用test。
感谢 kylda提供了以上回答
该问题来自UWA问答社区,如您对该问题仍有疑问,可以转至社区进行进一步交流。
https://answer.uwa4d.com/question/59c09367a3d42c411c37a0cd/制作
Q5:我们有一个需求,是在不同的动画播放的时候切换不同的NormalMap,但是动画的“Add Property”没有NormalMap等变量,请问有什么好的办法可以解决吗?
原文出处:侑虎科技 本文作者:admin 转载请与作者联系,同时请务必标明文章原始出处和原文链接及本声明。可以自己写一个脚本,挂载需要切换NormalMap的节点上面,public NormalMap等变量,然后在脚本里面写段代码,当发现NormalMap修改了,就去改模型的NormalMap。而动画是可以修改这个脚本变量了。